Как написать хороший проект README на GitHub?
- Что такое файл README?
- Зачем писать хорошие README?
- README для юниоров
- На польском или на английском?
- README.md ... мгновение, что с этим .md?
- Как написать хороший README - зеленый путеводитель 😉
- Заголовок и субтитры
- введение
- технологии
- пуск в эксплуатацию
- Содержание
- иллюстрации
- Сфера функциональности
- Примеры использования
- Статус проекта
- источники
- Другая информация
- Хорошо, читаемый README
- README шаблон
Я уже упоминал о хороших привычках, включая добавление файла READEME.md, по случаю записи о создании репозитория на GitHub (что это такое и как его создать, вы найдете в записи Git и Github с нуля ). Если вы еще не посмотрели его, позвольте мне напомнить вам - файл README стоит добавлять или даже добавлять в каждый новый проект. Сегодня будет немного о том, как написать хороший файл, несколько примеров и шаблон для использования в ваших проектах.
Что такое файл README?
README - как следует из названия файла: «read me» - это первый файл, который следует прочитать при открытии нового проекта . Это сборник полезной информации о проекте, а также своеобразная инструкция. Текстовый файл README появляется во многих разных местах, и не только о программировании, хотя сегодня мы будем говорить о таких случаях.

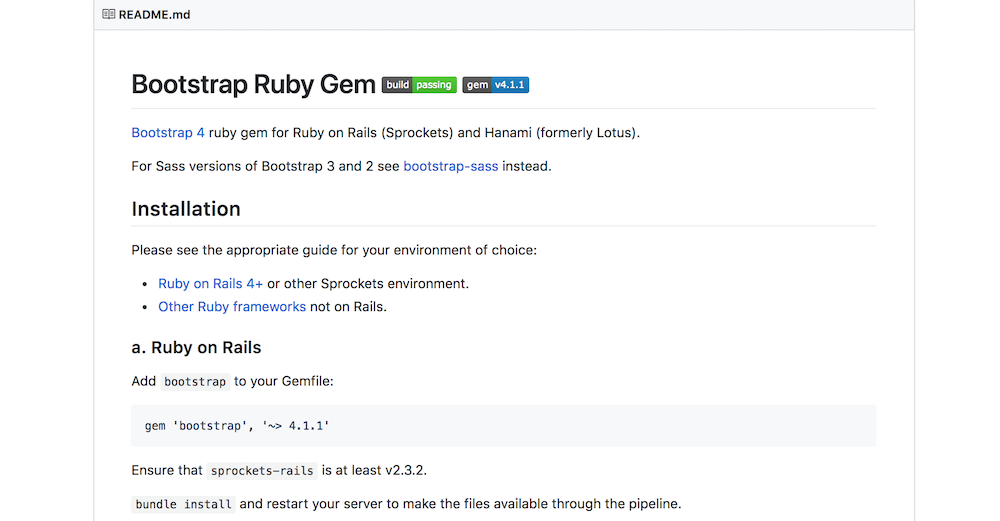
README пример для гуго Bootstrap (Ruby On Rails)
Добавленный файл README на GitHub отображается под списком файлов в хранилище.
Когда мы учимся программировать или работать профессионально, мы получаем и используем публичные репозитории . Мы используем библиотеки, предоставленные другими разработчиками, в качестве открытого исходного кода или добавляем наш кирпичик для общего блага, способствуя проекту (сообщая об ошибках - об ошибках, исправляя ошибки, добавляя новые функции). Мы, вероятно, используем эти проекты, потому что они полезны для нас и предлагают качественное решение. Но будут ли они использованы, если в них не будет дружеского описания - хороший README?
Я гарантирую, что вы будете испытывать чувство разочарования, когда вы найдете потенциальное решение для всех ваших проблем в библиотеке или проекте, чье описание слабое, бесполезное или полностью исчезло.
Зачем писать хорошие README?
Вы, наверное, уже догадались - хороший README для других, чтобы понять, что содержит ваш код и почему он заслуживает внимания . Файл README также необходим для поиска проекта - на GitHub, но также и в поисковых системах, таких как Google.
Я только узнаю, почему меня беспокоит добавление файла REAME? В конце концов, этот код предназначен только для меня, а не для всего сообщества.
Я сомневаюсь, что код только для вас .... и все же README стоит добавить 😉
README для юниоров
Окей, пришло время по нескольким причинам, почему вы должны позаботиться о README с первого проекта!
Даже если код «только для вас», возможно, вы вернетесь к этому коду через некоторое время. Хороший README позволит вам начать проект снова, не теряя времени на напоминание «что это было?».
GitHub - это витрина начинающего программиста. Проекты на GitHub чаще всего являются нашим портфолио. В то время, когда у нас нет значительного коммерческого опыта, привлекательных некоммерческих проектов, единственный способ показать рекрутерам - представить то, что было сделано до сих пор, в виде репозиториев. Лучший способ - подготовить несколько демонстрационных проектов, которые мы с радостью похвалим за собеседование.
Если вы только учитесь и применяете практические упражнения, стоит их хорошо описать. Благодаря этому даже нетехнический рекрутер сможет прочитать, какие технологии мы встречали и соответствует ли это профилю кандидата, которого он ищет.
На польском или на английском?
Конечно, на английском. Хотя проект написан на польском языке, опишите его на английском. Исключениями будут проекты для университетов, где в требованиях часто требуется документация на польском языке. В любом другом случае опишите свои проекты на английском языке .
README.md ... мгновение, что с этим .md?
Расширение .md происходит от слова уценки. Это язык разметки, используемый для форматирования текста. Может быть, сначала это не будет очевидно для вас, но уценка была создана, чтобы упростить создание текста. Как и в HTML, самый важный заголовок (первого порядка) находится в теге h1, поэтому в нашем документе мы поместим знак # перед заголовком.
Файлы .MD редактируются в любом текстовом редакторе или редакторе кода (блокнот, Sublime, Atom, VS ... и т. Д.).
Подробнее о том, как использовать уценку в от GitHub ,
Редактор с предварительным просмотром можно найти на dillinger.io
Как написать хороший README - зеленый путеводитель 😉

Создайте файл README.md в новом проекте.
Убедитесь, что этот файл всегда содержит следующие элементы:
- Заголовок и субтитры
- Введение - цель проекта
- технологии
- пуск в эксплуатацию
Попробуйте добавить такие элементы, как:
- Содержание
- иллюстрации
- Сфера функциональности
- Примеры использования
- Статус проекта
- источники
- Другая информация
Сколько? В конце концов, я не так много могу сказать о вашем проекте!
У вас есть, но вы еще этого не знаете
Заголовок и субтитры
В названии должно быть четко сказано, с чем мы имеем дело. Как правило, заголовок - это имя проекта в виде заголовка H1, которому предшествует знак #. Если название проекта не раскрывает его содержания, стоит указать в заголовке, к чему это относится.

Кроме того, заголовок должен содержать заголовки разделов и, при необходимости, подзаголовки. Мы пишем их аналогично любому другому документу, чтобы README был разборчивым. В файле README.md заголовки записываются с использованием кратного символа #:
# заголовок H1
## заголовок H2
### заголовок Н3
#### заголовок H4
##### H5 header
###### H6 header
введение
Введение или более краткое содержание. Это должно быть не слишком долго (мы не хотим читать эссе о проекте). Важно представить интересным образом: какова цель проекта? Какую проблему решает приложение? В небольших проектах 2-3 предложения достаточно.
Если это наше учебное приложение, стоит сохранить мотивацию для создания такого проекта, например, для изучения конкретной технологии. Проект был создан как часть хакатона? Для нужд некоммерческих организаций? Это приложение, которое захватывает объем материала из семинара или онлайн-курса? Здесь определенно стоит упомянуть.
технологии
Мы перечисляем используемые языки, библиотеки и их версии.
Например:
- Бутстрап 3 или 4
- AngularJS 1.6 / Angular 2 + / 4/5/6
- PHP 5 или 7
- Python 2.7 или 3.6
- Рельсы 4 или 5
и т.д ...
Почему?
Прежде всего, это позволит вам запустить проект в будущем - версии библиотеки меняются со временем, позже незаметное изменение может вызвать много проблем. Хорошо знать, какая версия использовалась, когда код нашего отдела был именно таким, как ожидалось.
Второй вопрос - набор персонала. ИТ-рекрутеры просматривают аккаунты кандидатов на GitHub. Даже если у них нет технических знаний для оценки качества решений, они знают ключевые слова, связанные с занимаемыми ими должностями. Описание используемых технологий поможет выделиться среди других кандидатов.
Предположим, что на стажировку претендует много кандидатов, а время на набор ограничено. Резюме были отсеяны, было два сопоставимых кандидата и последняя дата в календаре. Их учетные записи GitHub содержат такое же количество проектов, но один кандидат в каждом проекте предоставил технологии (часть совпадает с профилем идеального кандидата), другая не добавляет файлы README или плохо описывает проекты. Как вы думаете, будут ли приглашены на собеседование?
пуск в эксплуатацию
Как запустить проект?
Есть ли у проекта минимальные требования к оборудованию?
Библиотеки и версии перечислены в разделе выше. При необходимости можно объединить эти две точки - технологии и требования к оборудованию / оборудованию.
При разделении на два подпункта стоит обратить особое внимание на инструкции по запуску проекта. Для веб-сайта / приложения это может быть руководство по настройке локальной среды или ссылка на страницы GitHub или предварительно развернутое приложение на Heroku. Вам нужны входные данные и, если да, то в каком формате.
Другие элементы, которые улучшат ваш README:
Содержание
Это будет особенно полезно, если ваша документация достаточно обширна. Оглавление может быть составлено как обычный список со ссылками на заголовки.
GitHub автоматически добавляет id в заголовки в соответствии с содержимым внутри тега (пробелы будут заменены на -), поэтому ссылки создаются следующим образом: https://github.com/user/repo-name#header-name.
Это позволяет вам легко создавать оглавление, например:
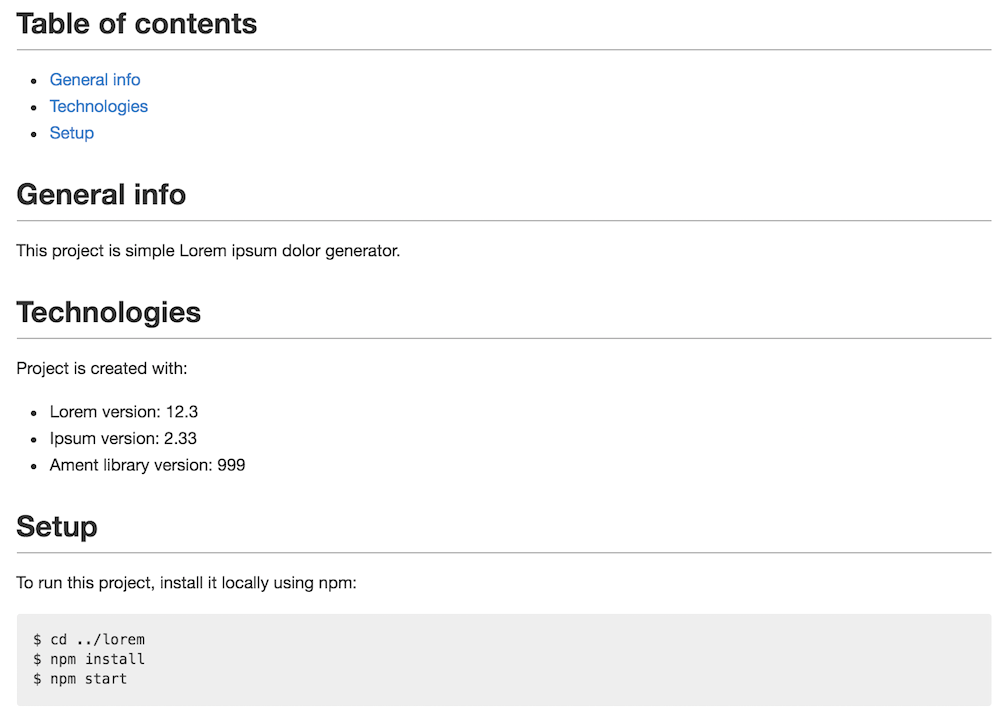
## Содержание * [Общая информация] (# общая информация) * [Технологии] (# технологии) [Настройка] (# настройка) ## Общая информация Этот проект является простым генератором Lorem ipsum dolor. ## Технологии Проект создается с: * Версия Lorem: 12.3 * Версия Ipsum: 2.33 * Версия библиотеки Ament: 999 ## Настройка Чтобы запустить этот проект, установите его локально, используя npm: `` `$ cd ../lorem $ npm install $ npm start `` `
И это будет выглядеть так:

иллюстрации
GitHub позволяет размещать графику в README. Техническая документация не о том, чтобы быть красивой , она только читаема и понятна. Иллюстрации не нужны, но они могут повысить эстетическую ценность проекта. Вы можете, например, отображать логотипы приложений, диаграммы, диаграммы, примеры снимков экрана. Может быть, вы хотите создать иллюстрированное руководство пользователя?

Создайте папку в своем хранилище, добавьте туда изображение. Затем используйте путь к файлу, чтобы отобразить его правильно, используя :! [Альтернативный текст] (путь / к / файлу). Вы также можете использовать изображения вне вашего хранилища, если они общедоступны (однако всегда существует риск, что владелец ресурса удалит их из вашего домена, а затем исчезнет из вашей документации) :! [Альтернативный текст] (графический URL)
Пример: в моем файле README я хочу разместить блок-схему, иллюстрирующую работу алгоритма. Я храню файл schema.jpg в хранилище в папке с именем images, чтобы отобразить его в документе, я поставлю код:
! [Алгоритм схемы] (./ images / schema.jpg)
Сфера функциональности
Не всегда имеет смысл описывать объем функций. Для страницы визитной карточки или простого приложения для ведения дел список является переполнением формы.
С другой стороны, на первый взгляд простой проект, такой как этот список, можно расширить множеством интересных опций, которыми мы можем похвастаться, например, регистрация пользователей, сохранение и сортировка задач по дате, комментирование задач или экспорт данных в файлы.

Примеры использования
В случае «повторного использования» кода или собственной библиотеки может потребоваться предоставить инструкции по использованию нашего проекта, как правило, как часть кода.
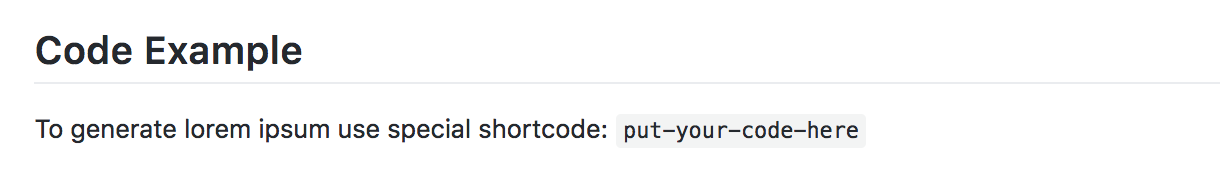
## Примеры кода
Для создания lorem ipsum используйте специальный короткий код: `put-your-code-here`
приведенный выше код будет отображать: 
Статус проекта
Стоит добавить информацию о состоянии проекта, особенно если он находится в стадии разработки. Если это ваша библиотека, стоит упомянуть, какие изменения планируются, направления развития или указать, что разработка завершена.
источники
Это довольно популярный вопрос для групп: нужно ли добавлять информацию, если наш проект был основан на учебном пособии или был вдохновлен задачей?
Ответ прост: конечно, да .
## Источники
Это приложение вдохновлено книгой Рандо Кима "Время твоей жизни"
руководство по Android и приложениям для Android [@eericon] (https://www.eericon.github.io/post/timer-android)
Я не понимаю сомнений в этом вопросе. Нет ничего смущающего в том, что мы учимся из разных источников и документируем наш прогресс. Во время обучения мы делаем разные уроки, выбираем учебные материалы. Редко кто-то бездумно копирует учебник, ничего не меняет, ничего не изучает.
Поскольку наш код основан на чужом коде, информация должна быть предоставлена.
Может случиться так, что мы используем старый учебник, например, мы пишем приложение из учебника в Rails 3 и пишем его заново в соответствии с версией Rails 5, используя новые механизмы фреймворка. Это определенно стоит отметить.

В случае, если наш код был вдохновлен только другим решением , можно упомянуть другое приложение и упомянуть, как мы были вдохновлены, какие изменения были внесены, какие функциональные возможности развивались.
Когда вы решаете наборы задач, стоит добавить, где находится описание упражнений . В то же время, если через некоторое время мы хотим вернуться к источнику, мы можем легко найти ссылку на соответствующую страницу.
Таким образом, мы также чтим автора, который поделился знаниями, вовремя подготовил и поделился материалом.
Другая информация
Информация об авторе, возможность контакта, ссылки на веб-сайт и социальные сети, тип лицензии, по которой вы делитесь своим кодом, или информация о том, как внести свой вклад (разработать) в проект - это лишь примеры элементов, которые все еще могут быть включены в проект.
Хорошо, читаемый README
Все выше мое предложение. Напишите так, чтобы файл README был легко читаемым. Тщательная документация делает ваш репозиторий хорошо выглядящим в глазах рекрутеров и других программистов.
Хороший README может быть создан разными способами. Взгляните на следующие примеры:
- Узел-чат - простое описание, экран приложения, примеры использования
- WebApp - отличный пример целевой страницы и описание приложения с использованием API - описание действий, скриншоты, список технологий, которые использовались в решении, плюс информация о функциональных возможностях, которые будут реализованы
- Pomolectron - у нас есть логотип, скриншоты, инструкция по установке и описание использования
- Git Point - пример приложения для Android - оглавление облегчает навигацию, скриншоты, перечисленные функции и информацию о том, как поддерживать разработку
README шаблон
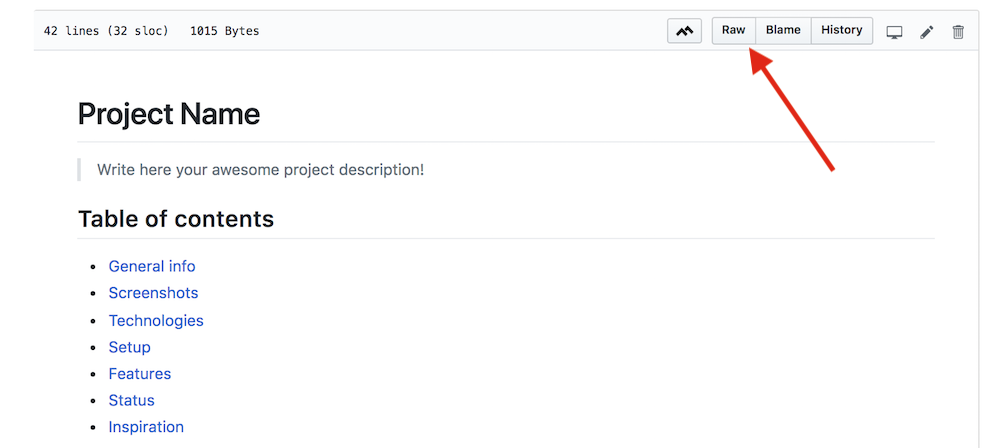
Я оставляю тебя образцовым README.md шаблон файла для скачивания , Вы можете увидеть, как он запутался, а затем скопировать его сырая версия в ваш файл README.md 
Зачем писать хорошие README?
Md?
Что такое файл README?
Но будут ли они использованы, если в них не будет дружеского описания - хороший README?
Зачем писать хорошие README?
Я только узнаю, почему меня беспокоит добавление файла REAME?
Хороший README позволит вам начать проект снова, не теряя времени на напоминание «что это было?
На польском или на английском?
Md?