Переход от фотошопа и иллюстратора к эскизу: несколько советов дизайнерам пользовательского интерфейса
- Переход на иллюстратор: раздражения
- Проблемы с иллюстратором
- Указание моих файлов
- Мой дилер
- Динамические символы иллюстратора
- Проблемы с управляемым данными дизайном в Illustrator
- Потенциальное решение Creative Cloud?
- Решение: переход на Mac и Sketch
- Введите эскиз!
- Плагины InVision's Craft
- Мои другие любимые плагины Sketch
- Sketch Style Inventory Плагин
- Sketch Icon Font Плагин
- Плагин предварительного просмотра Skala
- Swatches Plugin
- Плагин Zeplin
- Sketch Measure Plugin
- Управление плагинами Sketch
- Прототипирование и интеграция Framer
- Framer
- Использование Framer и Sketch
- Как Photoshop и Illustrator подходят для моего рабочего процесса сейчас
- Заключение
Я давно был пользователем Photoshop и Illustrator. Обе программы действительно полезны и мощны , и они останутся ключевой частью любого набора инструментов цифрового художника или дизайнера, включая мою. Однако для всех рабочих процессов пользовательского интерфейса, веб-дизайна и дизайна иконок я недавно перешел на эскиз , Вот почему. Хотя Photoshop великолепен в том, что он делает, определить, что это такое, может быть не так просто. Я помню, как смотрел учебник раскадровки Эль Коро из Massive Black (к сожалению, он больше не продается). В нем он говорит, что 17 лет назад Adobe даже не подозревала, что цифровые художники использовали Photoshop для цифрового рисования изображений! Таким образом, ему пришлось догнать свою собственную пользовательскую базу, добавив больше - как вы уже догадались - функций рисования.
Хотя Photoshop великолепен в том, что он делает, определить, что это такое, может быть не так просто. Я помню, как смотрел учебник раскадровки от Массивный Черный «s Эль Коро (к сожалению, он больше не доступен для продажи). В нем он говорит, что 17 лет назад Adobe даже не подозревала, что цифровые художники использовали Photoshop для цифрового рисования изображений! Таким образом, ему пришлось догнать свою собственную пользовательскую базу, добавив больше - как вы уже догадались - функций рисования.
Я чувствую, что то же самое произошло немного позже с Photoshop и дизайном пользовательского интерфейса. Это был единственный надежный графический инструмент, который люди знали или имели к нему доступ несколько лет назад, поэтому они начали использовать его для дизайна пользовательского интерфейса, а также для иллюстрации и фоторедактирование ,

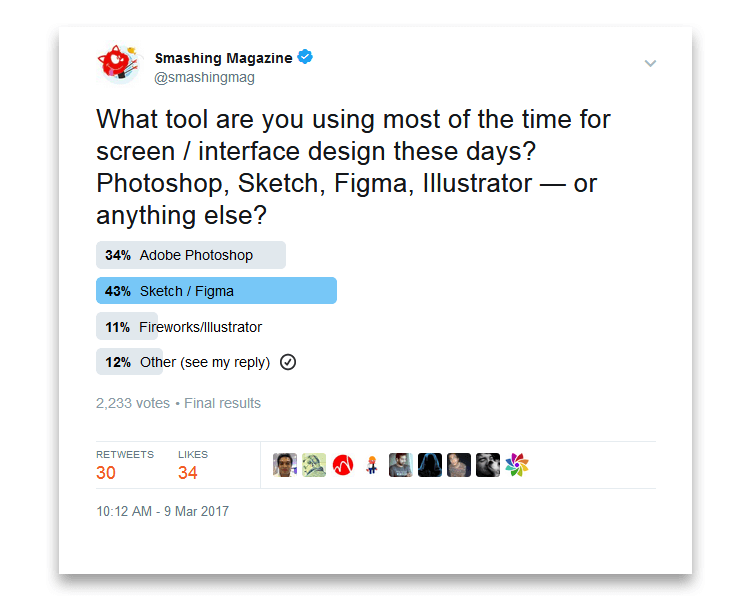
Фотошоп еще широко используемый в качестве инструмента для дизайна пользовательского интерфейса, даже если Sketch взял на себя инициативу. ( Источник опроса : @smashingmag .)
Затем, в результате, Adobe начала добавлять все больше и больше функций, предназначенных для дизайнеров интерфейсов, хотя изначально программа была предназначена и предназначена для совершенно других целей.
Переход на иллюстратор: раздражения
От фотошопа до иллюстратора
Потому что использование Photoshop для дизайна пользовательского интерфейса, на мой взгляд, излишне болезненный опыт (и я не один с этой точки зрения) я впервые попробовал перейти на Illustrator. Illustrator сделал для меня вещи намного лучше по нескольким причинам: работать с большим количеством артбордов проще; Я могу выбрать любой объект на любом слое или любой монтажной области одним щелчком мыши, без необходимости искать названия слоев на панели «Слои»; также значительно улучшен экспорт активов в последних версиях Creative Cloud; и так далее.
Векторная природа Illustrator имеет много преимуществ для разработки значков и масштабируемых интерфейсов, и, используя ее, я считаю, что гораздо проще и быстрее рисовать, изменять и расширять формы. Он может экспортировать мои активы в SVG и дает мне контроль над выходным кодом SVG. Illustrator также чувствует себя более подходящим для этого типа работы, потому что парадигма работы с векторной графикой очень похожа на работу с веб-технологиями (контейнеры, стили CSS, структура документа, векторные шрифты). В конце концов, веб-браузеры по сути являются движками рендеринга векторов.
Проблемы с иллюстратором
Однако время от времени я сталкиваюсь с некоторыми глупыми проблемами. Например, предварительный просмотр дизайна на мобильном устройстве - просто нет программного обеспечения, позволяющего мне делать это напрямую. Фотошоп имеет Предварительный просмотр устройства , но это только для iOS, и для Illustrator такого инструмента нет. Итак, мне пришлось использовать сторонний инструмент под названием Предварительный просмотр , И каждый раз, когда я хотел предварительно просмотреть устройство на экране, мне приходилось копировать артборд Illustrator в Photoshop, увеличивать его (я всегда работаю в MDPI и мои устройства имеют формат xhdpi или xxhdpi), а затем запустите на моем устройстве предварительный просмотр, который иногда отказывался работать и который не поддерживает прокрутку.
Кроме того, даже с добавление библиотек CC и с функцией динамических символов Illustrator некоторые задачи оставались раздражающими или утомительными, как, например, использование большого набора значков. В Illustrator не существует простого и простого способа быстро добавить готовый значок и быстро переопределить его размер или цвет (без создания дубликатов).
Указание моих файлов
Указание моих файлов была проблема для меня тоже. Это, конечно, моя работа - предоставить разработчикам четкий дизайн. Это помогает избежать вопросов, таких как «Каково расстояние между этим элементом и этим элементом?» И «Какой размер шрифта у этого текстового объекта?»
В Photoshop есть целый набор инструментов для спецификации, но я никогда не использовал их. Для Illustrator их не так много, и у всех есть свои недостатки. Можно утверждать, что наиболее полно Specctr , но у меня были технические трудности при его запуске (также, он не имеет dp в качестве единицы измерения). Итак, я использовал слегка модифицированную версию Illustrator. Укажите скрипт для измерения размеров и расстояний между объектами для проектных спецификаций. Тем не менее, как бы ни был хорош этот сценарий, разработка моих проектов с его помощью все еще была довольно утомительной и отнимающей много времени.
Мой дилер
Хотя эти проблемы, возможно, раздражают и замедляют мою работу, я не могу привыкнуть и преодолеть их. Тем не менее, два проекта Android, над которыми я сейчас работаю, - это файловый менеджер и почтовый клиент, а это значит, что многие из моих высококачественных макетов полны списков, аватаров, значков файлов, размеров файлов и других типов данных.
Чтобы еще больше усложнить ситуацию, оба проекта имеют светлую и темную тему пользовательского интерфейса. Кроме того, многие мои проекты должны быть адаптированы как для телефонов, так и для планшетов в альбомном и портретном режимах. Это означает много копирования и вставки, редактирования символов, набора текста, выбора и отмены выбора и так далее.
Динамические символы иллюстратора
Следует признать, что символы и библиотеки Illustrator могут быть полезны и избавят меня от ручного труда. Но они могут быть весьма ограничены - например, нельзя иметь несколько итераций одного и того же символа или одного и того же графического изображения библиотеки. Для меня это означало, что я не мог использовать один и тот же символ (скажем, значок или кнопку) в моих темных и светлых макетах тем, потому что я не мог изменить его цвет, не изменив сам графический символ. То же самое касается библиотеки.
Проблемы с управляемым данными дизайном в Illustrator
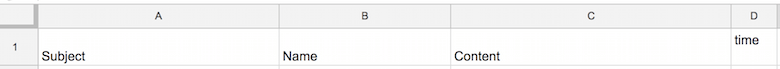
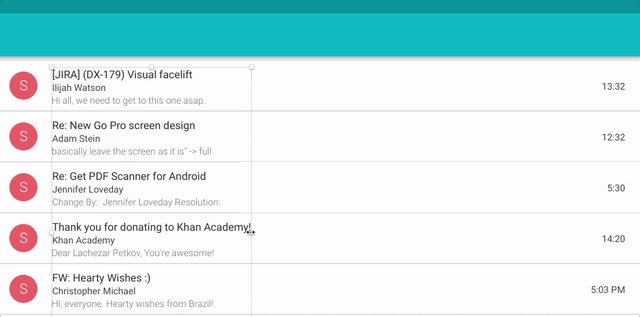
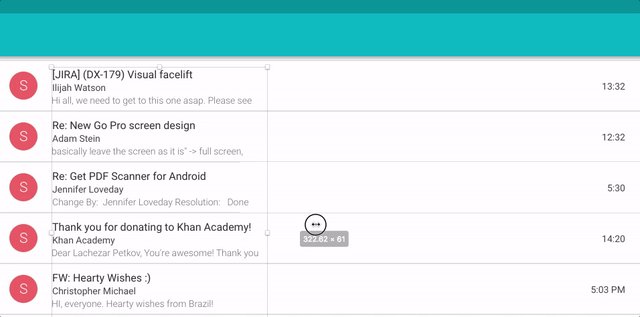
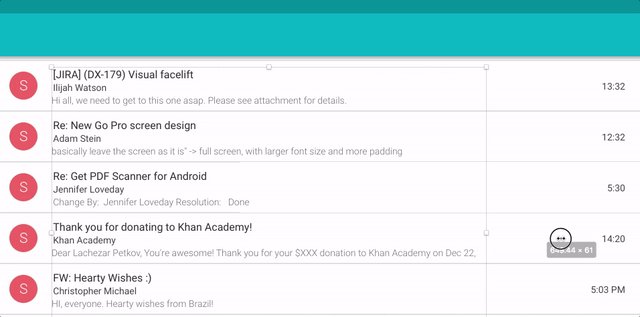
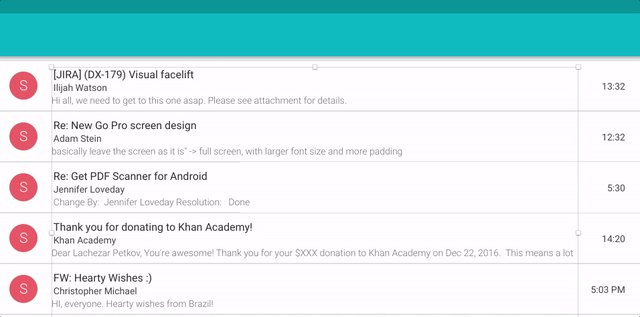
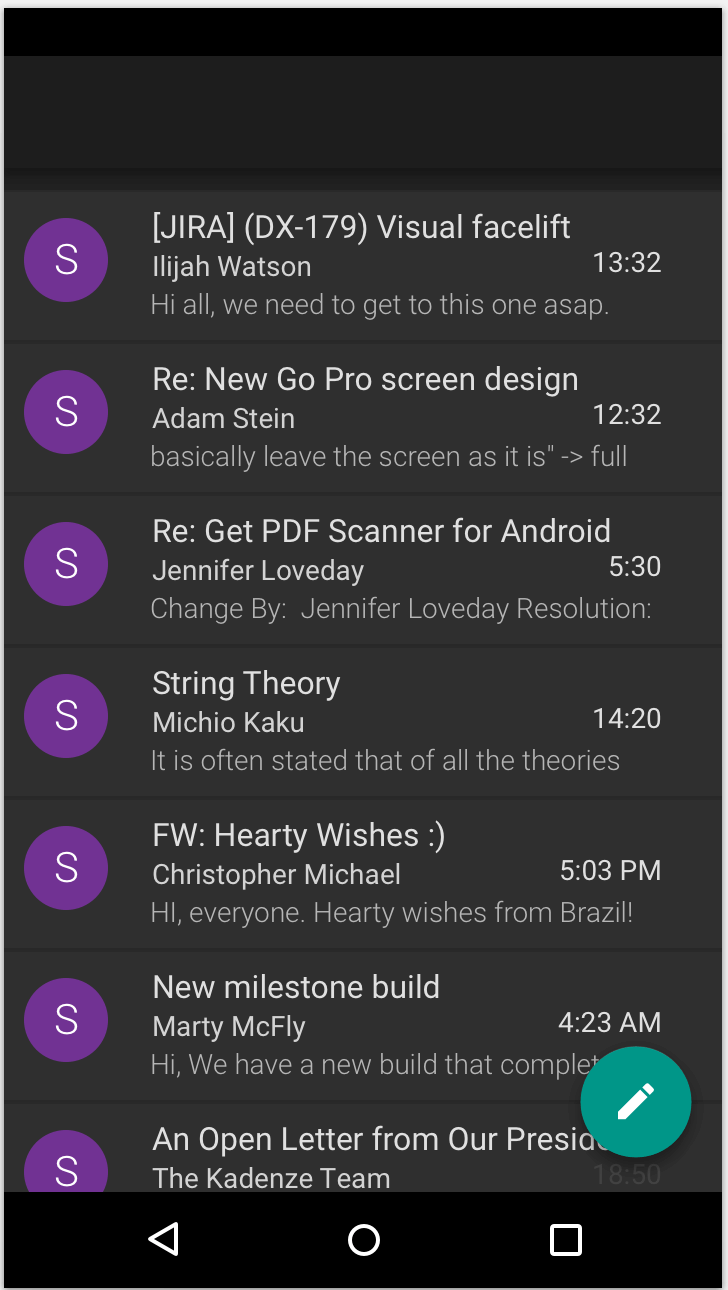
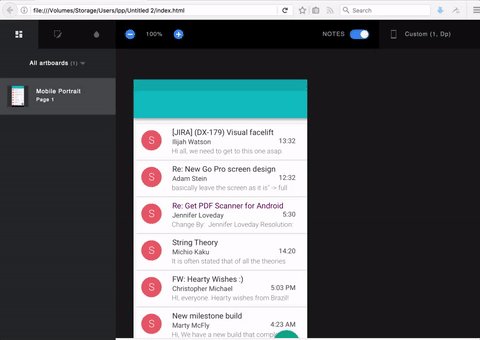
Теперь для меня наиболее эффективный способ избежать необходимости копировать и вставлять - это иметь все текстовые записи - см. «Тема», «От», «Просмотр содержимого» и «Время» в приведенном ниже примере - в качестве переменных и динамически загружать предопределенные строки данных для каждой записи.

Это четыре строки данных для макета папки «Входящие» моего почтового приложения.
Это, на самом деле, возможно в Illustrator , Я мог бы создать свою электронную таблицу с данными, импортировать ее в Illustrator с помощью плагин и будьте готовы ... с одним огромным предостережением, однако: на одну итерацию файла может быть только одна запись переменной !
Это делает эту функцию идеальной для чего-то вроде проекта визитной карточки, где вы хотели бы сохранить дизайн таким же и изменить только некоторый текст (например, имя и номер телефона). Когда вы экспортируете окончательные PDF-файлы, вы просто сто раз перебираете электронную таблицу данных, чтобы получить сто разных имен и телефонных номеров. Это дало бы сотню хороших корпоративных визиток для ста счастливых сотрудников.
Однако такое поведение делает возможности данных Illustrator практически бесполезными для меня, потому что мне нужно заполнить множество текстовых записей одновременно , каждая из которых имеет разную строку , на нескольких монтажных областях и так далее.
Потенциальное решение Creative Cloud?
Если вы должны остаться в сфере Adobe Creative Cloud или если переход на Mac невозможен, решение все еще может быть. Новый инструмент Adobe, Adobe XD , ручки работа с динамическими данными довольно хорошо. Однако, поскольку это новый инструмент, он может чувствовать себя ограниченным в других отношениях. Кроме того, версия Adobe XD для Windows в настоящее время отстает от версии для Mac.
Решение: переход на Mac и Sketch
Из-за всех упомянутых маленьких (и больших) проблем я начал искать лучшее решение. Итак, я подумал о приложении Sketch.
У меня не было Mac в течение предыдущих трех лет, и когда он у меня был, я никогда не использовал Sketch на нем. Однако я скучал по операционной системе, и меня всегда беспокоило, что пользователи Mac всегда получают лучшие программные гаджеты! Я много исследовал Sketch и другие инструменты, такие как Origami, и я устал от взлома Framer на винде.
Итак, пару месяцев назад я решил вернуться к Mac - и дома, и на работе.
Введите эскиз!
Sketch излечивает многие мои боли - и не только сам по себе, но и с помощью обширной экосистемы плагинов. По сравнению с Illustrator и Photoshop Sketch ориентирован на потребности пользовательского интерфейса и дизайнера иконок. И, в отличие от Photoshop, Sketch был сделан для дизайна пользовательского интерфейса с самого начала; У меня не было запоздалой мысли.
Конечно, это не идеально. Я скучаю по таким вещам, как инструмент «Нож иллюстратора», когда рисую иллюстрации; в нем отсутствуют некоторые удобные фильтры; нет базовой альтернативы Photoshop Layer Styles; и так далее. Но это отчасти не в этом дело. Похоже, что Sketch не предназначен для художников, выполняющих сложные векторные иллюстрации, и охватывает только самые основы растрового редактирования.
Во-первых, если вы до сих пор использовали Photoshop для всех своих дизайнерских задач, вы будете в восторге, когда увидите, как вы можете напрямую выбрать любой фрагмент графики на любом слое всего парой кликов или Меньше. И если вы (как и я) также используете Illustrator, то вы будете поражены более мощной функцией Sketch Symbols, лучшей организацией монтажной области и более интуитивным интерфейсом.
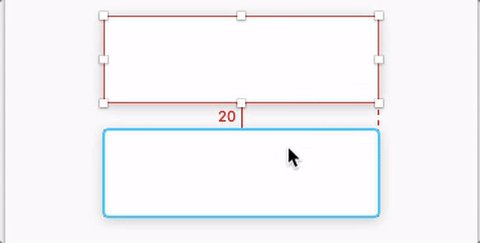
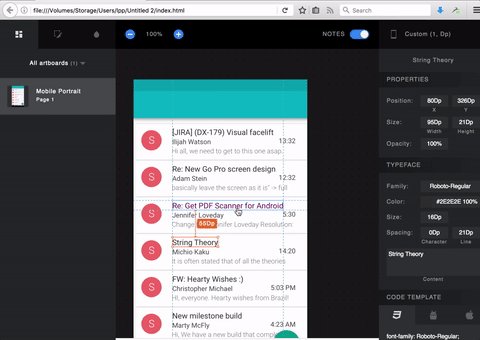
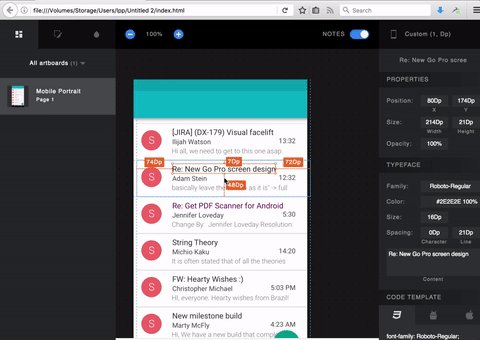
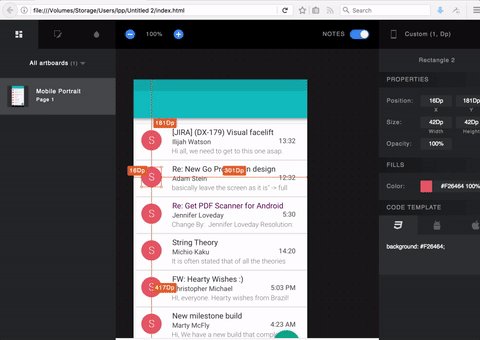
Измерение расстояний и объектов - это очень весело в Sketch! Я просто держу клавишу Alt, наведя курсор мыши на объекты на холсте, и я могу видеть все поля, отступы и размеры. Я могу настроить их на лету и просто повеселиться, сохраняя при этом свои дизайны действительно аккуратными.

Все поля, отступы и размеры видны с первого взгляда
Мелочи тоже важны! Одним из примеров является возможность сделать простую математику в поле ввода свойства объекта в Панель инспектора , Я могу масштабировать прямоугольный объект, набрав что-то вроде 12/3 или 2 + 2. Иногда очень полезно.
Плагины InVision's Craft
Я уже упоминал плагины Sketch. А также Плагины InVision's Craft вероятно, являются одними из самых мощных и полезных.
Craft фактически решил мою вышеупомянутую проблему загрузки данных в мои проекты. Для приложения электронной почты, над которым я работаю, теперь я могу создать список (фактических или вымышленных) адресов электронной почты, тем, строк содержимого и т. Д. В электронной таблице. Мне нужно только убедиться, что первая запись каждого столбца электронной таблицы служит заголовком (например, «Содержимое»).

Первый ряд моего документа ( Посмотреть большую версию )
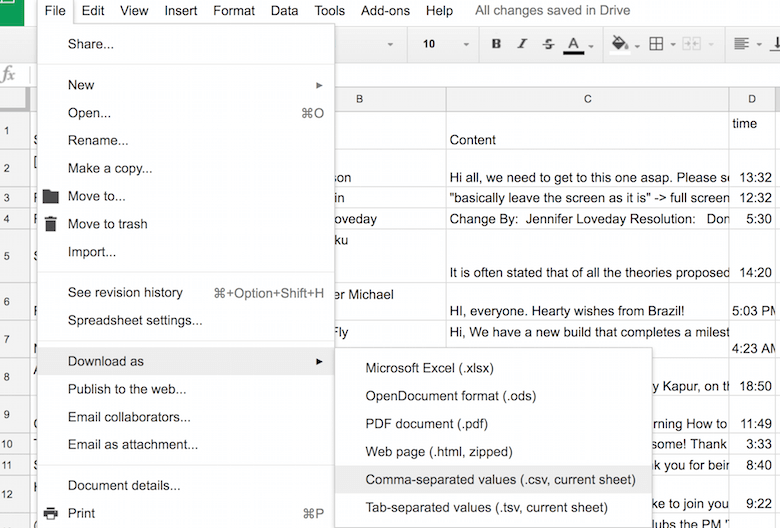
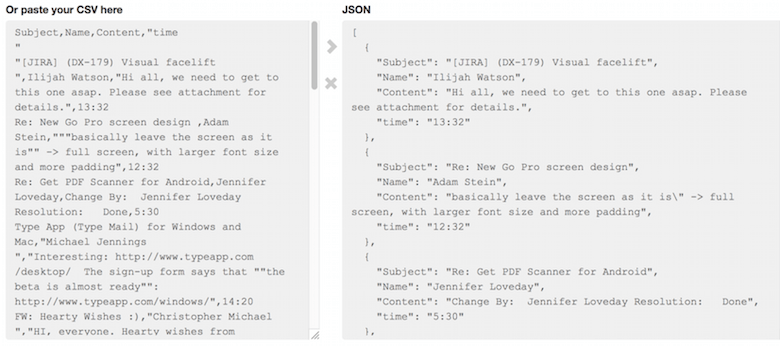
К сожалению, плагин Craft не поддерживает импорт данных в формате XLS, CSV или ODS. Он поддерживает только JSON (формат файла специально для обмена данными). Я использую Google Spreadsheets, и поскольку он не поддерживает прямой экспорт в JSON, мне нужно сначала сохранить его в файл CSV, а затем использовать онлайн-конвертер CSV в JSON, чтобы получить нужный мне формат.

Загрузите электронную таблицу в виде документа значений, разделенных запятыми (CSV). ( Посмотреть большую версию )  Вот как выглядит CSV по сравнению с JSON. ( Посмотреть большую версию )
Вот как выглядит CSV по сравнению с JSON. ( Посмотреть большую версию )
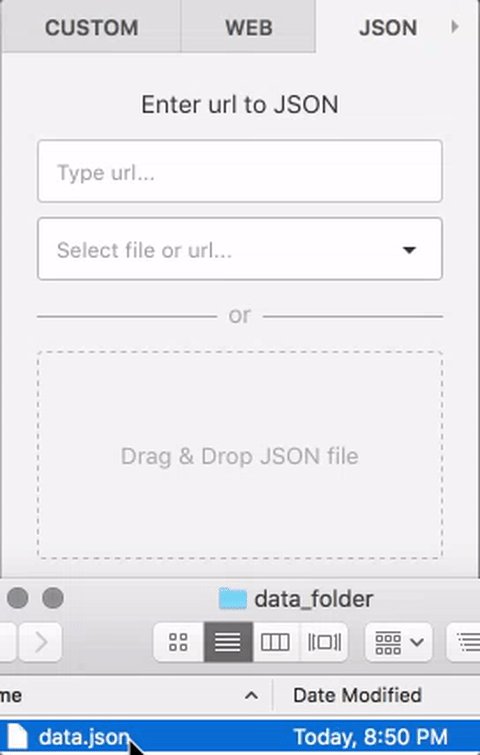
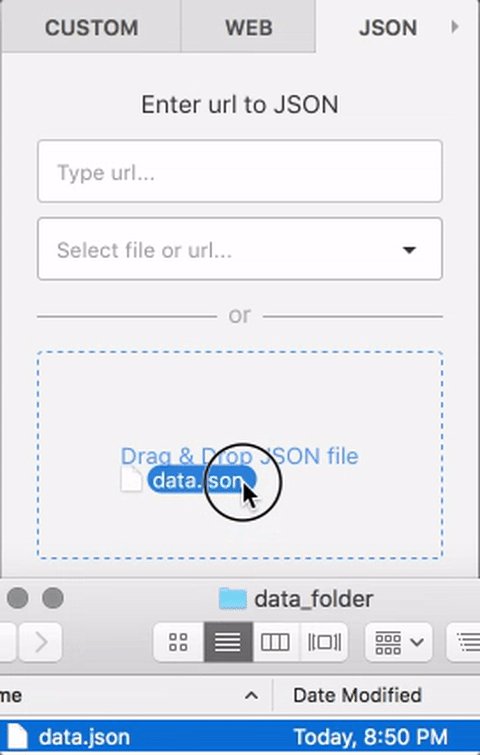
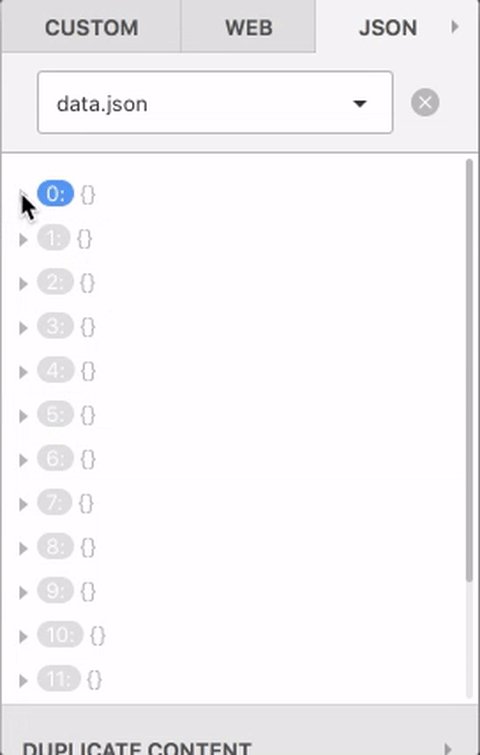
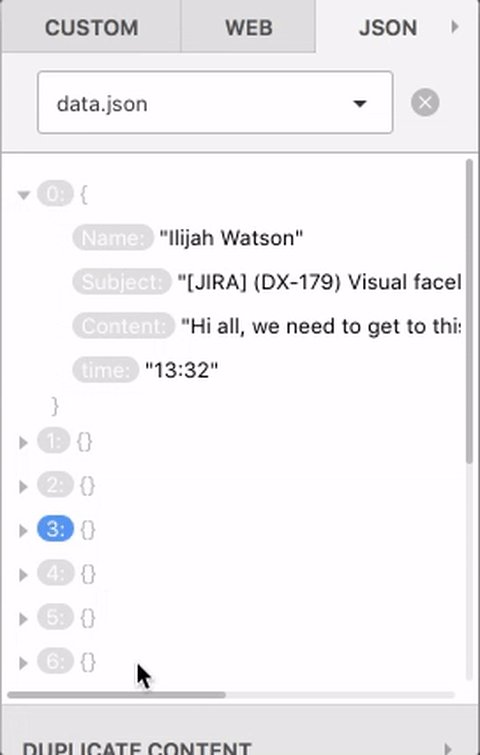
Теперь мне нужно только сохранить файл JSON на моем компьютере и перетащить его на панель данных Craft.

Импорт моего файла JSON
Весь процесс преобразования может показаться сложным, но это займет всего пару минут.
Теперь мне нужно только указать Craft, какое текстовое поле Sketch соответствует какой строке JSON. Затем я использую дублирующую функциональность, чтобы сделать столько дублирующих записей, сколько я хочу:

Назначение и дублирование строк данных
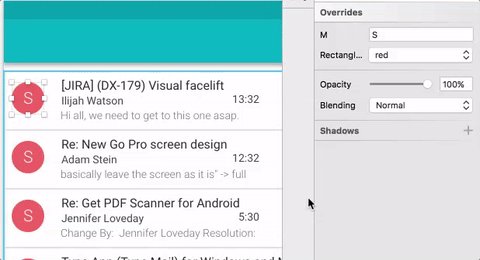
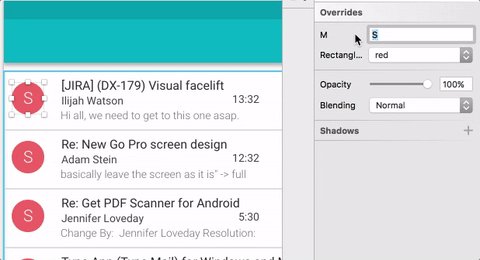
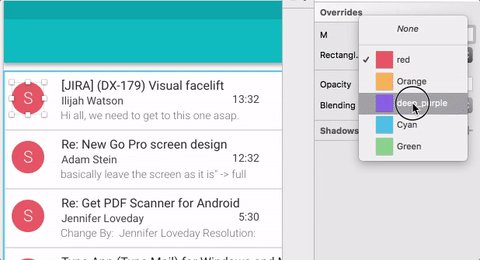
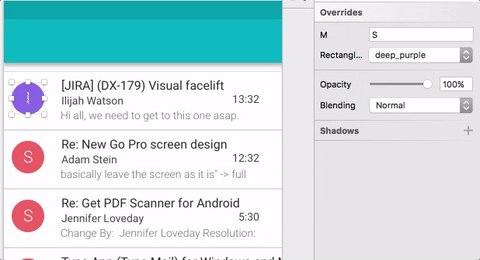
Что касается этих аватаров с буквами внутри, мне не нужно беспокоиться с таблицей. Вот что я сделал вместо этого: я использовал вложенный символ подкрасить каждый аватар другим цветом. А функция переопределений Sketch позволяет динамически заменять каждую букву!

Собственная переопределение Sketch - это то, что делает его динамические символы такой сильный ,
Этот подход хорошо подходит для преобразования дизайна телефона в дизайн планшета, потому что мне нужно только настроить текстовые поля Sketch.

Ваши данные там! Просто настройте ширину текстовых полей в соответствии с вашими потребностями.
Мои другие любимые плагины Sketch
Конечно, речь идет не только о плагине Craft. Я полагаюсь на несколько плагинов в своей повседневной работе, и все они помогают мне быть более эффективным.
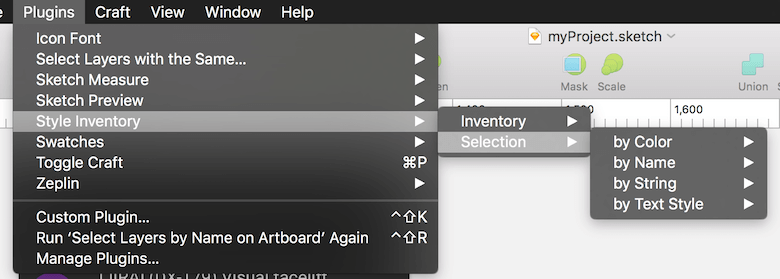
Sketch Style Inventory Плагин
Как уже упоминалось, проекты, в которых я сейчас участвую, имеют светлую и темную тему. Необходимость разработки дизайна для обеих тем и для каждого экрана может быть утомительной и трудоемкой. Тем не менее, используя Sketch's Инвентарь стиля Плагин, я могу выбрать все элементы во всех моих монтажных областях по имени, по текущему цвету или по другому свойству, а затем настроить их по желанию.

Выбор элементов дизайна для пакета очень прост с плагином Sketch Style Inventory. ( Посмотреть большую версию )  Темный макет темы с точно такими же данными.
Темный макет темы с точно такими же данными.
Таким образом, я могу воссоздать свои проекты для различных тем всего за минуту!
Sketch Icon Font Плагин
Добавление значка «Материал» (или значка из другого набора значков шрифтов) не составляет труда с Sketch Icon Font плагин , Это займет всего несколько секунд! Мне не нужно выходить из Sketch, и значок можно масштабировать, раскрашивать и редактировать так, как мне нравится.

Весь набор значков материалов находится в моем распоряжении всего за пару кликов. ( Посмотреть большую версию )
Плагин предварительного просмотра Skala
Sketch включает функцию предварительного просмотра, которая называется Зеркало , Однако он работает только с устройствами iOS и веб-браузерами (для макетов веб-дизайна). Skala Preview с другой стороны, обеспечивает отличную функциональность предварительного просмотра устройств и (что для меня сейчас наиболее важно) поддержку устройств Android.
Скала сама по себе не поддерживает Sketch напрямую, но есть Sketch предварительный просмотр плагин, чтобы помочь с этим. Это надежно и никогда не падало для меня, но время от времени у меня возникают проблемы с подключением. Что мне нравится в этом, так это простая функция прокрутки, которой не хватает в комбинации Preview и Photoshop.
Swatches Plugin
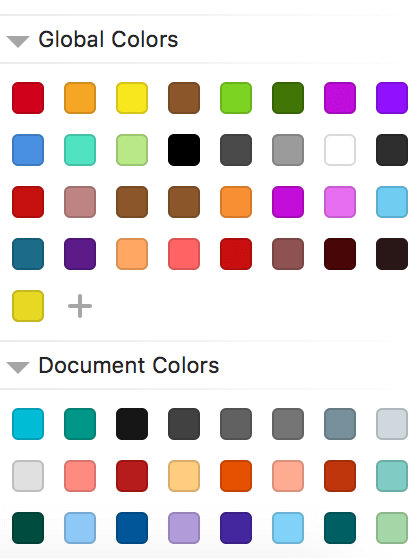
Sketch имеет функциональность, аналогичную образцам Photoshop и Illustrator. Он называется глобальным и цвета документа, но имеет некоторые незначительные ограничения. Например, цвета палитры не могут иметь имен; они не могут быть организованы в подпапках; и никакие обычно используемые палитры не поставляются предварительно загруженными в Sketch. Кроме того, я думаю, что поля вокруг цветных квадратов слишком широки, поэтому большая палитра может оказаться там не совсем комфортной.

Родная палитра Sketch не очень удобна для некоторых случаев использования.
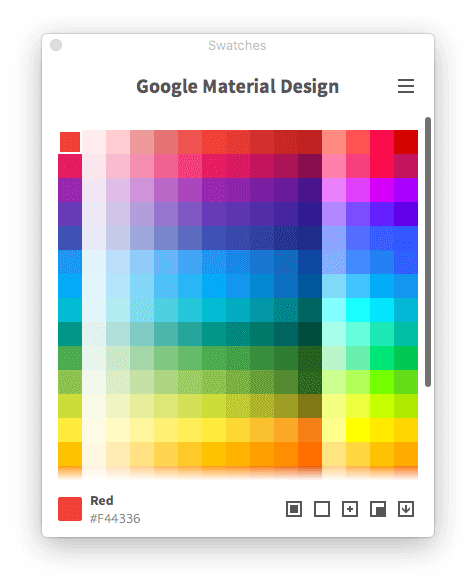
Swatches Плагин улучшает ситуацию. Он поставляется с множеством стандартных палитр, таких как палитра материалов, Pantone и другие. Я могу навести курсор мыши на цвет, чтобы увидеть его имя, и могу применить его в качестве цвета заливки или обводки или скопировать его значение HEX одним щелчком мыши.

Плагин Swatches с палитрой материалов.
Плагин Zeplin
И последнее, но не менее важное: мне нужны плагины для создания проектных спецификаций. Одним из них является Цеплин.
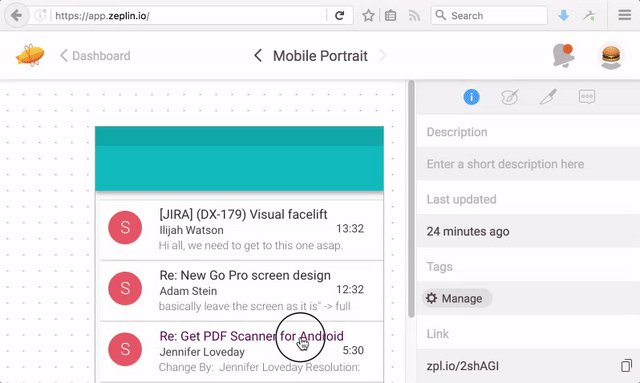
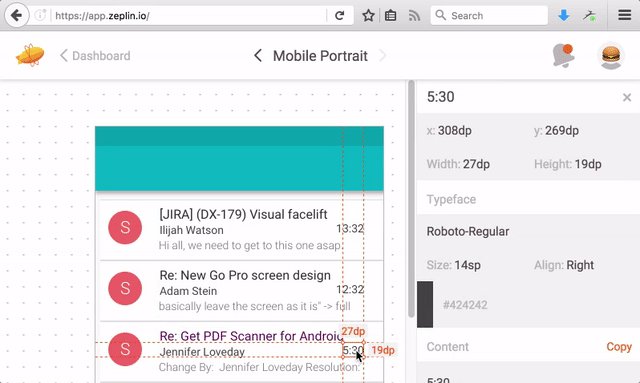
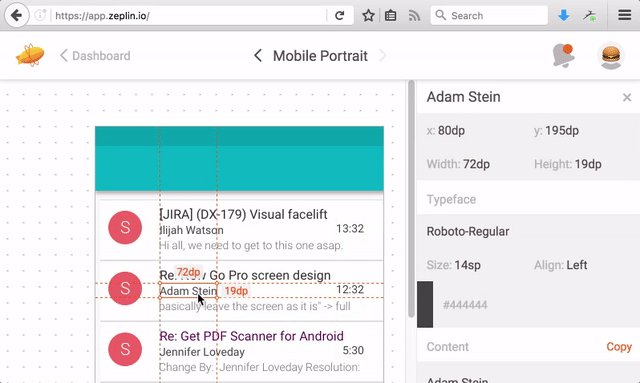
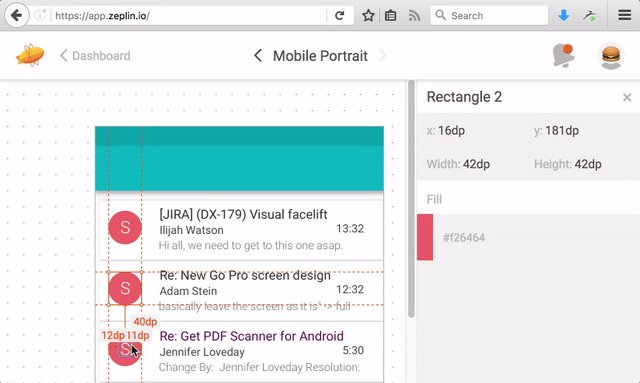
Zeplin это облачный набор инструментов для создания автоматизированных спецификаций проектирования и для совместной работы дизайнеров и разработчиков. Его главная особенность заключается в том, что он читает и анализирует все ваши монтажные области Sketch в файле, загружает их на веб-сервер и предоставляет веб-интерфейс для просмотра другими участниками. После того, как ваши монтажные области были обработаны и загружены, любой, кто проверяет их на компьютере, может щелкнуть и навести курсор мыши и просмотреть все поля, отступы, шрифты, HEX-коды и другие свойства всех объектов в дизайне.

Плагин Zeplin в действии
Такой подход к проектным спецификациям весьма полезен, потому что он избавляет дизайнера от трудоемкой задачи ручного выполнения спецификаций. Это также может уменьшить путаницу и недопонимание с командой разработчиков.
Другие функции Zeplin, которые я нахожу весьма полезными: организация нескольких проектов, управление версиями на экране (вроде как Гит но разработано для макетов экрана), руководящих принципов стиля проекта и оптимизированного экспорта активов.
Потенциальным недостатком Zeplin является то, что некоторые компании могут беспокоиться о его облачной природе.
Sketch Measure Plugin
Zeplin хорош для управления и работы над целыми проектами, которые содержат много экранов. Однако, если вы ищете более простое (и бесплатное) решение, вы можете выбрать что-то еще: Sketch Мера ,
Используя этот плагин, вы можете указать свой собственный проектный документ или позволить плагину делать грязную работу. Как и Zeplin, он будет экспортировать веб-страницу с вашим дизайном вместе с наложением интерактивных спецификаций! В отличие от Zeplin, все делается локально, но у вас не будет дополнительных инструментов для управления проектами.

Плагин Sketch Measure в действии
Сожмите сгенерированные файлы в ZIP, передайте их разработчику, и вы можете сэкономить себе несколько часов работы!
Управление плагинами Sketch
С таким количеством плагинов нужен надежный способ их поиска, установки, управления и обновления. Встроенный менеджер Sketch отображает только те плагины, которые уже доступны, что позволяет пользователю включать и отключать каждый из них. Это может быть полезно, если вы хотите отладить плагин, который работает, но необходимость вручную искать и устанавливать новые плагины может быть проблемой.
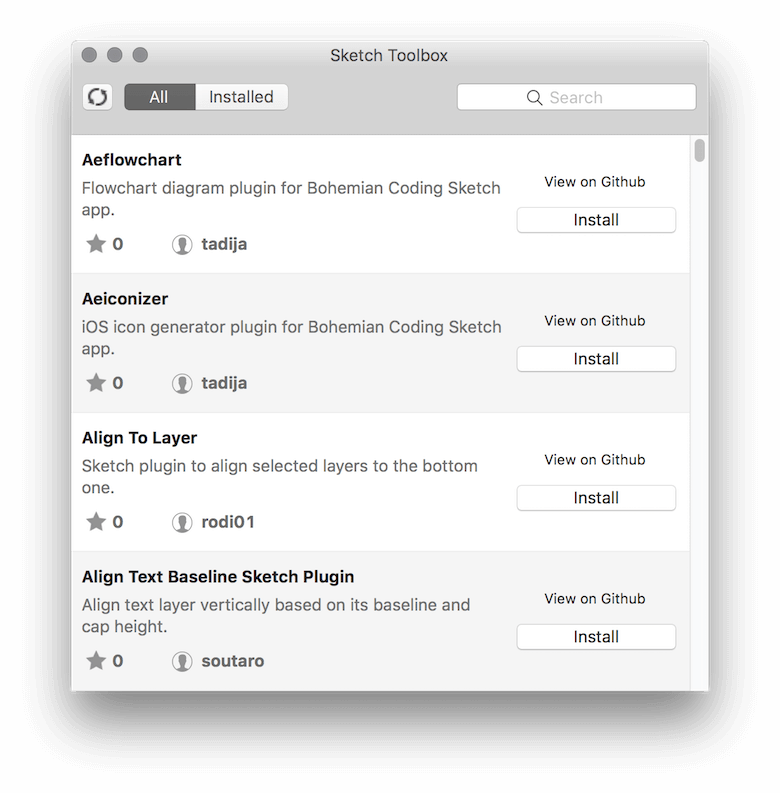
Лучшее решение этой проблемы, вероятно, Sketch Toolbox приложение, простой, но очень полезный инструмент. Он позволяет вам установить (и удалить) практически любой плагин Sketch одним щелчком мыши. Настоятельно рекомендуется!

Длинный список доступных плагинов Sketch Toolbox ( Посмотреть большую версию )
Прототипирование и интеграция Framer
Иногда статические макеты не совсем помогают, если вам нужно донести до разработчиков более сложную идею, особенно в области дизайна движений и микровзаимодействий. Некоторые очень хорошие инструменты для интерактивного прототипирования там, и каждый принимает свой подход к задаче.
Мой инструмент для создания прототипов Framer ,
Framer
Framer использует программный подход: дизайнер должен запрограммировать свой прототип на CoffeeScript , Прототип можно сразу просмотреть в Framer Studio, а также просмотреть на реальных устройствах или в браузере.
Мне лично нравится подход кодирования к созданию прототипов, несмотря на крутой курс обучения. В конечном итоге это окупится, потому что программирование дает мне много контроля, а также заставляет меня думать как разработчик, что может быть преимуществом.

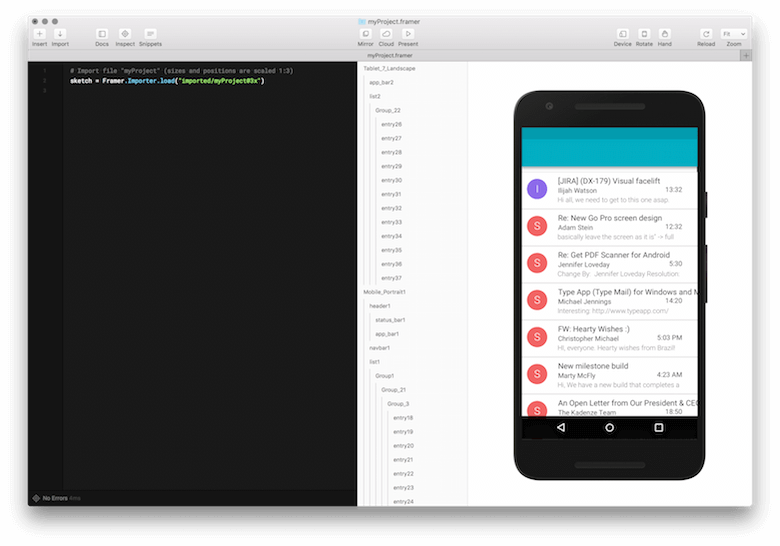
Знакомьтесь, Фреймер. С левой стороны находится редактор кода; справа мое превью; и в середине структура слоя прототипа (или импортированного файла Sketch). ( Посмотреть большую версию )
Использование Framer и Sketch
Включить Framer в мой рабочий процесс Sketch было довольно просто, потому что он интегрируется по умолчанию. Мне нужно только импортировать файл эскиза Sketch, над которым я работаю, и я могу сразу же начать анимировать или иным образом манипулировать любой группой слоев. Интеграция Framer-Sketch поддерживает несколько артбордов, но вы можете импортировать только одну страницу за раз.
Я все еще пытаюсь найти наиболее эффективный способ работы со Sketch и Framer. В настоящее время я считаю, что лучше иметь большие файлы Sketch для каждого проекта с отдельными страницами для каждого экрана приложения (или веб-сайта), над которым я работаю. Это позволяет мне легко повторно использовать и систематизировать все ресурсы проекта, такие как значки и кнопки, в виде динамических символов. Однако такой подход создает файлы большего размера и замедляет процесс импорта Framer. Поэтому обычно я копирую и вставляю элементы или экраны, которые я хочу создать в новый файл, а затем импортирую их оттуда.
Как Photoshop и Illustrator подходят для моего рабочего процесса сейчас
Я перешел на Sketch, но Photoshop и Illustrator по-прежнему являются частью моего набора инструментов.
Поскольку Sketch - это инструмент для проектирования пользовательского интерфейса, он не подходит для создания очень сложных иллюстраций и не может легко заменить твердотельное векторное приложение для иллюстрации (и при этом он не пытается это сделать).

Хотя Sketch можно использовать для создания сложных иллюстраций, это не является его основным назначением. (Источник: иллюстрация, сделанная в Sketch by Мирко Сантанджело ) ( Посмотреть большую версию )
В настоящее время я использую Illustrator, когда хочу использовать планшет Wacom для рисования от руки, или если я делаю что-то, требующее сложных художественных кистей и фильтров, или если мне нужно отследить растровое изображение и преобразовать его в векторы. И хотя в настоящее время я редко делаю векторные работы для печати (плакаты, листовки и т. Д.), Если бы мне пришлось, я бы снова решил использовать Illustrator.
Теперь я использую Sketch исключительно для всех задач по интерфейсу и дизайну значков, но я продолжаю использовать Photoshop, когда мне нужно отредактировать или уточнить образы продукта, когда я нахожусь в настроении для какой-либо цифровой живописи или рисунка, или когда я хочу улучшить немного фото. Несколько раз случалось так, что я открывал Photoshop, чтобы быстро сшить несколько макетов дизайна пользовательского интерфейса, чтобы я мог отправить предварительный просмотр дизайна для одобрения.
Заключение
Sketch решил многие из моих проблем и сделал мою повседневную жизнь дизайнером пользовательского интерфейса намного лучше. Обыкновенные мелочи, такие как измерение расстояний и размеров, теперь для меня намного проще и быстрее. Теперь я могу автоматизировать части своего рабочего процесса и использовать реальные данные в своих проектах Sketch. Я также могу организовать свои файлы более оптимально (с помощью страниц, монтажных областей, состояний и символов); Я могу повторно использовать активы (через функцию динамических символов); и больше.
В Sketch также есть живое сообщество. Все плагины с открытым исходным кодом (и в основном бесплатные), которые полностью преобразуют приложение и добавляют отличную функциональность, делают Sketch очень универсальным инструментом для проектирования пользовательского интерфейса!
Мне очень нравится сфокусированный подход Sketch, и, надеюсь, я продолжу открывать крошечные функции, приемы и плагины, которые заставляют меня говорить: «О, это так круто!»
Если вы дизайнер UI и по-прежнему используете в основном Photoshop или Illustrator, я настоятельно рекомендую вам попробовать Sketch. Возможно, вы никогда не захотите оглядываться назад!
Это помогает избежать вопросов, таких как «Каково расстояние между этим элементом и этим элементом?» И «Какой размер шрифта у этого текстового объекта?
Потенциальное решение Creative Cloud?